Description
You can extend the Debug panel of My WP.
How to extend Debug panel
First of all
Please activate or show debug panel for you. Debug panel show after setting your user id.
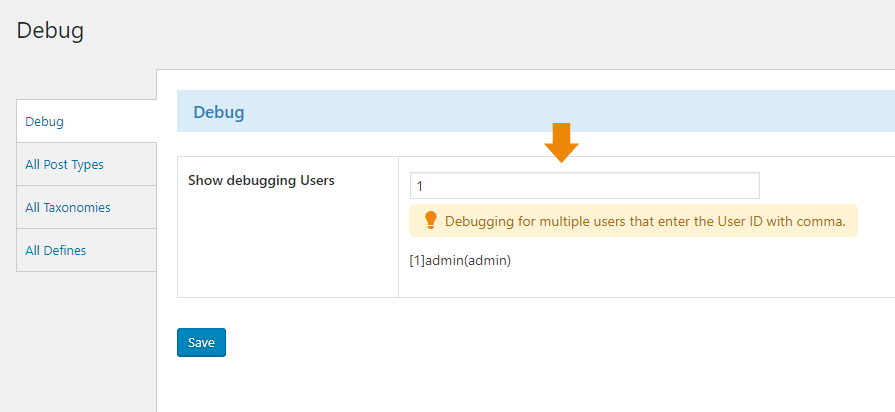
Debug setting on My WP > Debug menu of admin panel.

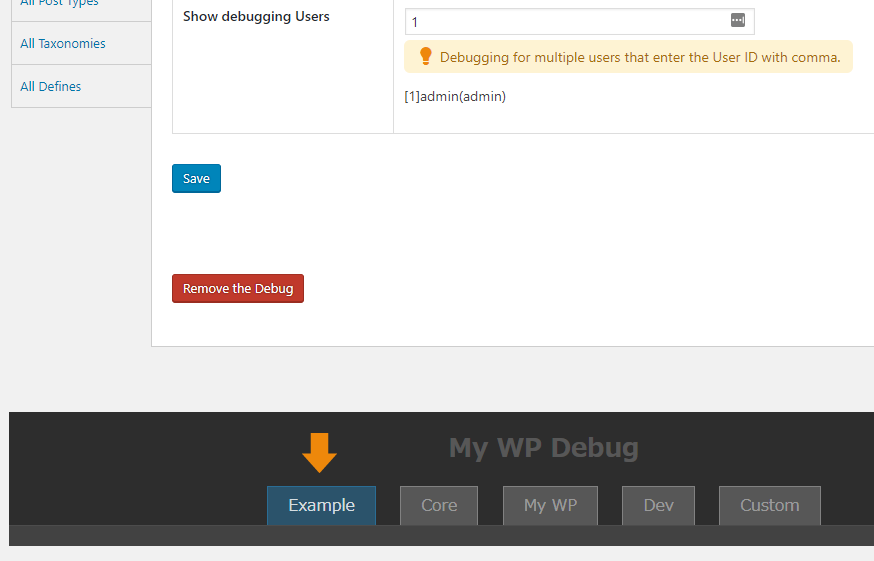
The debug panel is shown at the bottom of the page after setting.
Add Debug Panel Tab
mywp_debug_types is a filter applied to the tab shown on the debug panel.
add_filter( "mywp_debug_types" , "example_mywp_debug_types" );
function example_mywp_debug_types( $debug_types ) {
// Debug Tab ID = Debug Tab Label
$debug_types["example"] = __( "Example" );
return $debug_types;
}
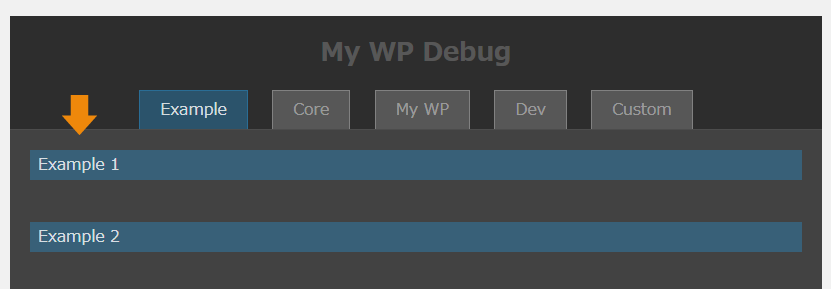
Ok and you can added the custom debug panel tab and next, let’s add the debug contents.

Add Debug Panel Content
mywp_debug_renders is a filter applied to the content shown on the debug panel.
$debug_renders the following properties.
- debug_type If omitted, it is added to custom tab.
- title
add_filter( "mywp_debug_renders" , "example_mywp_debug_renders_1" );
function example_mywp_debug_renders_1( $debug_renders ) {
/*
$debug_renders[" debug_renders_id "] = array(
"debug_type" => " debug_tab_id ",
"title" => " debug_content_title ",
);
*/
// $debug_renders key is unique
$debug_renders["example_1"] = array(
"debug_type" => "example", // Debug Tab ID
"title" => __( "Example 1" ), // Debug Content Title
);
return $debug_renders;
}
add_filter( "mywp_debug_renders" , "example_mywp_debug_renders_2" );
function example_mywp_debug_renders_2( $debug_renders ) {
// $debug_renders key is unique
$debug_renders["example_2"] = array(
"debug_type" => "example", // Debug Tab ID
"title" => __( "Example 2" ), // Debug Content Title
);
return $debug_renders;
}

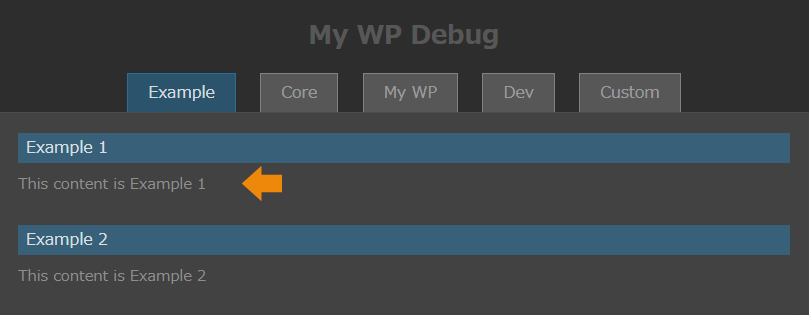
Then, mywp_debug_render_"debug_renders_id" is the print content on the debug panel.
add_action( "mywp_debug_render_example_1" , "example_mywp_debug_render_example_1" );
function example_mywp_debug_render_example_1() {
echo "This content is Example 1";
}
add_action( "mywp_debug_render_example_2" , "example_mywp_debug_render_example_2" );
function example_mywp_debug_render_example_2() {
echo "This content is Example 2";
}

Download the example
You can use the example download file and activate the plugin after add plugin of admin plugins panel.
Git Hub: https://github.com/gqevu6bsiz/mywp_extend_debug_panel_example
- Download and Unzip the ZIP file.
- Upload the
mywp-extend-debug-panel-exampledir inmywp-extend-debug-panel-example--masterto your WordPress plugins dir. - Activate the
My WP Debug Panel Extends Example.

This Post Has 0 Comments