説明
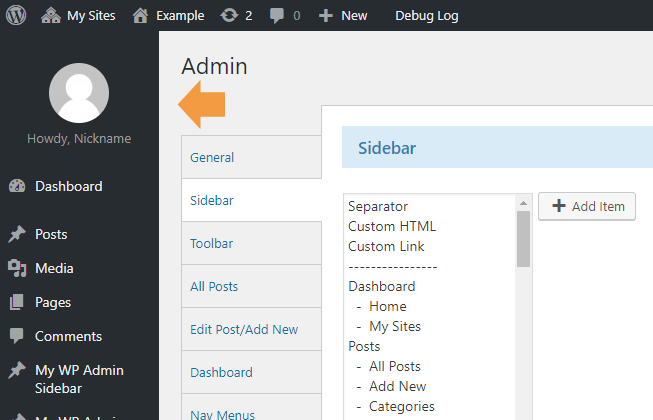
管理画面サイドバーのカスタマイズができます。
追加できるアイテム
サイドバーアイテムやHTML、カスタムリンク、区切り線を設定できます。
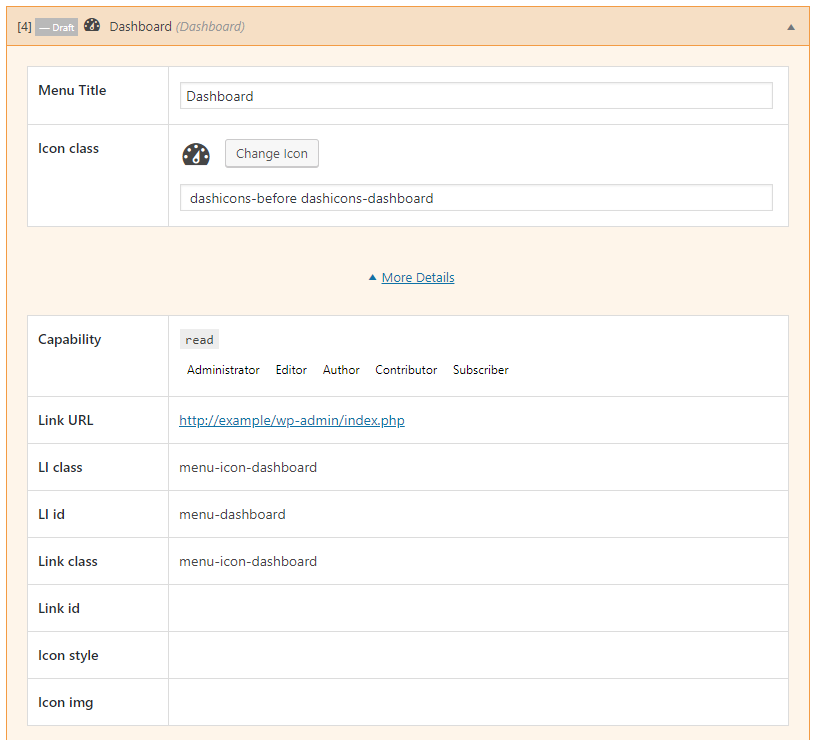
既に存在するメニューアイテムはメニュータイトルとアイコンが変更できます。
既に存在するメニューアイテム

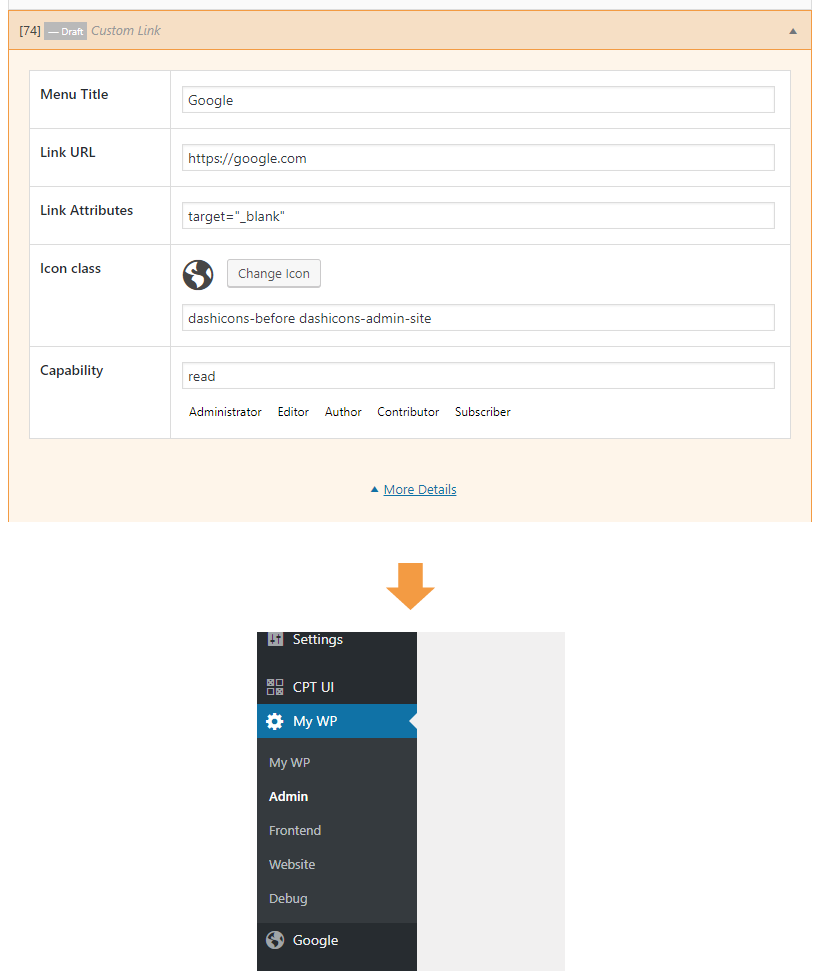
カスタムリンク
カスタムリンクは外部リンクの設定もすることができます。ショートコードも利用できます。

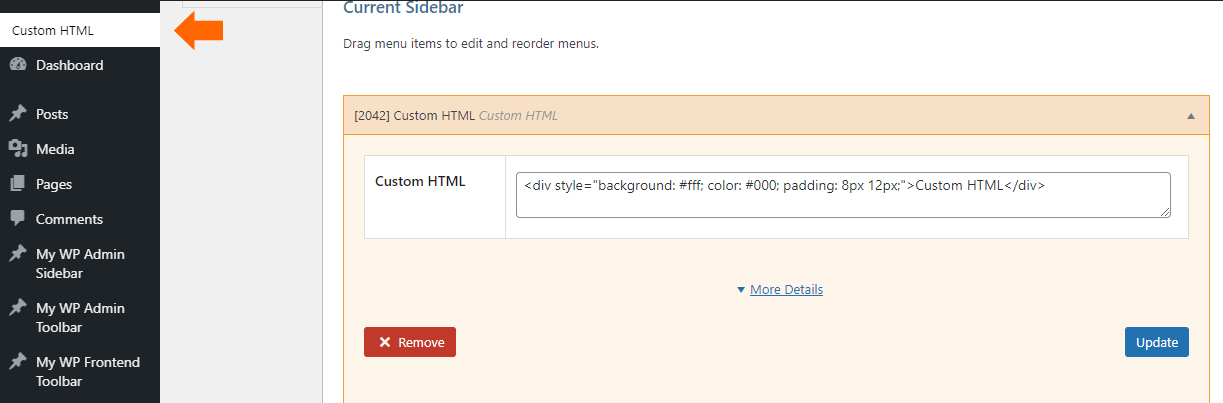
カスタムHTML
カスタムHTMLは自由にHTMLを記述することができます。ショートコードも利用できます。

FAQ
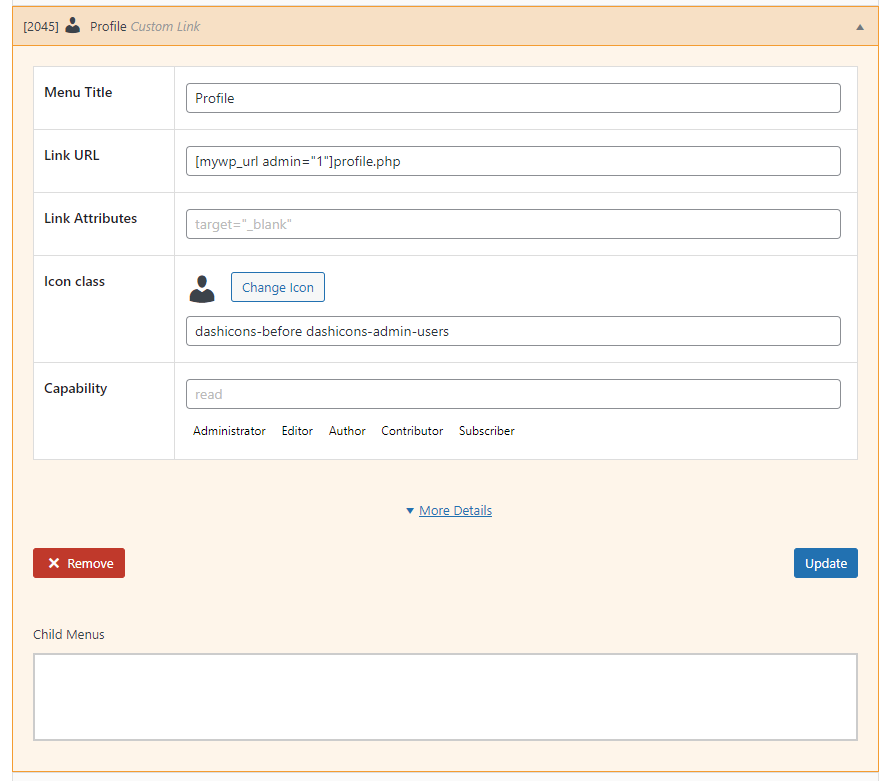
Q. プロフィールメニュー項目が表示されませんがなぜでしょうか?
A. 管理者とそれ以外のユーザー権限グループではプロフィールメニュー項目の場所が違います。もとのメニューの場所が違うため、プロフィールメニュー項目が表示されません。
解決方法ですが、カスタムリンクを追加してプロフィールメニューと同じように設定すると表示されます。

カスタマイズ例:ユーザーアバターをサイドバーに設定する
サイドバーアイテムにユーザーアバターを表示することができます。 🙂

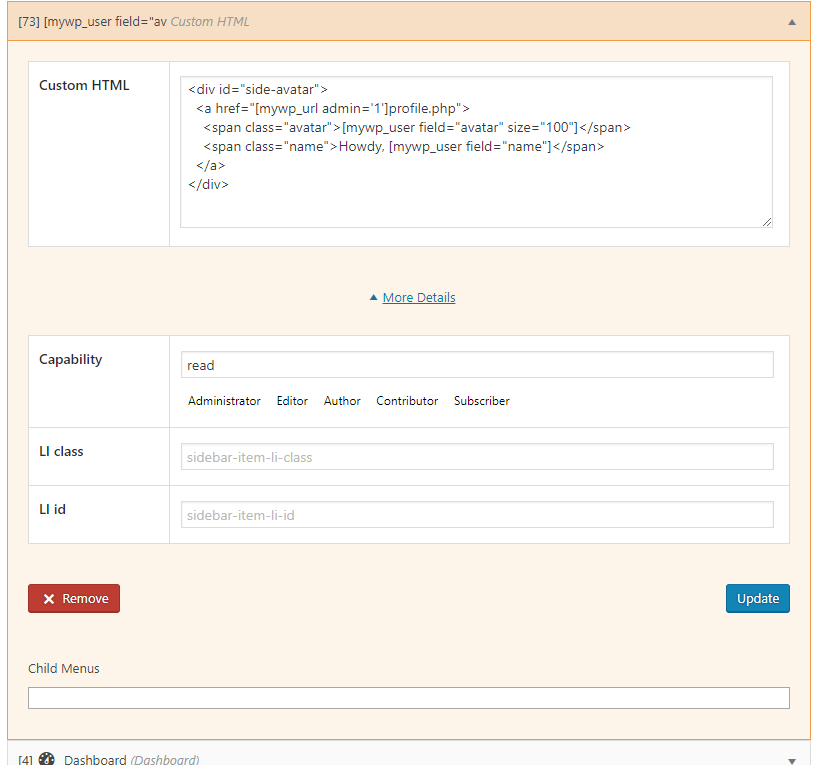
カスタムHTMLメニューアイテムを追加して以下のコードを記入します。

<div id="side-avatar">
<a href="[[mywp_url admin='1']]profile.php">
<span class="avatar">[[mywp_user field="avatar" size="100"]]</span>
<span class="name">Howdy, [[mywp_user field="name"]]</span>
</a>
</div
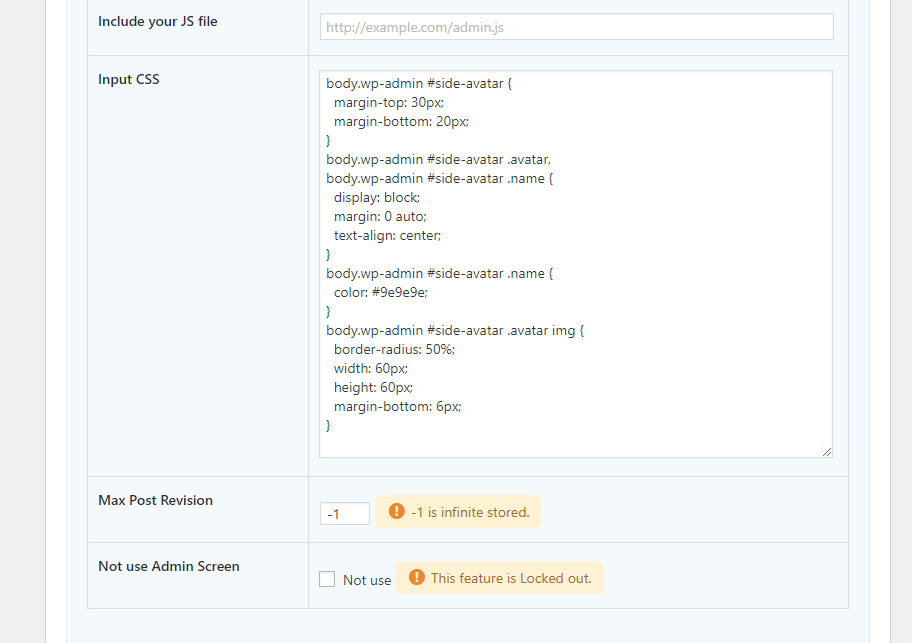
そして必要なCSSコードを追加してください。

body.wp-admin #side-avatar {
margin-top: 30px;
margin-bottom: 20px;
}
body.wp-admin #side-avatar .avatar,
body.wp-admin #side-avatar .name {
display: block;
margin: 0 auto;
text-align: center;
}
body.wp-admin #side-avatar .name {
color: #9e9e9e;
}
body.wp-admin #side-avatar .avatar img {
border-radius: 50%;
width: 60px;
height: 60px;
margin-bottom: 6px;
}
サイドバーにユーザーアバターのメニュー項目が追加されると思います:)
カスタムメニューUI
この設定はサイドバーにいくつかの効果を追加することができます。
親メニューの開閉をするとき、背景にぼかし効果が適用されます。
スマホやタブレットで少し使いやすくなるんじゃないかな?なんて思った機能です。
キャッシュについて
サイドバーメニューは1メニュー項目につき、1投稿として保存しています。
そのため、たくさんのサイドバーメニュー項目がある場合は一度にたくさんの投稿をデータベースから取得することになりますが、それが原因で管理画面の表示速度が低下することがあります。
その対応策としてキャッシュを使い、少しだけ読み込みが早くなるようにしています。
しかし、サイドバーメニュー項目をカスタマイズしてもキャッシュの影響で正しく適用されない場合があります。
その際はキャッシュの削除(Nginxや他プラグインなども)設定をご確認ください。

This Post Has 0 Comments