Description
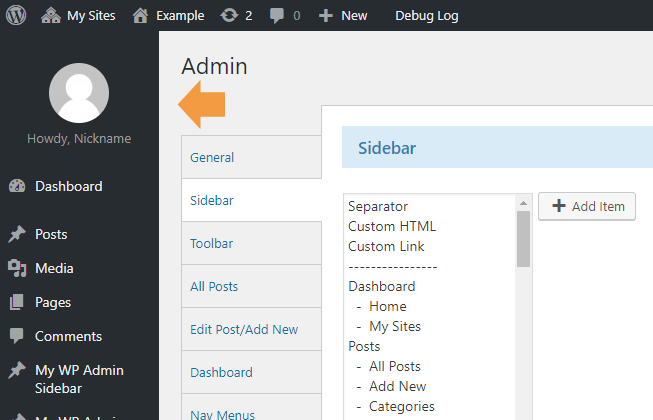
How to customize Sidebar of admin screen.
Can be add items
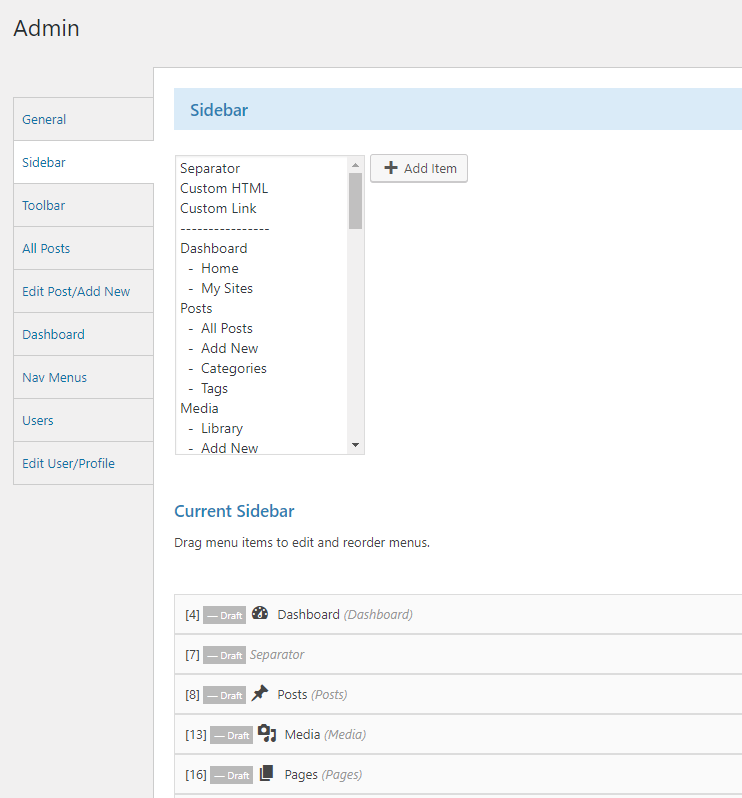
You can be able to setting sidebar items and custom HTML, custom link, separator.
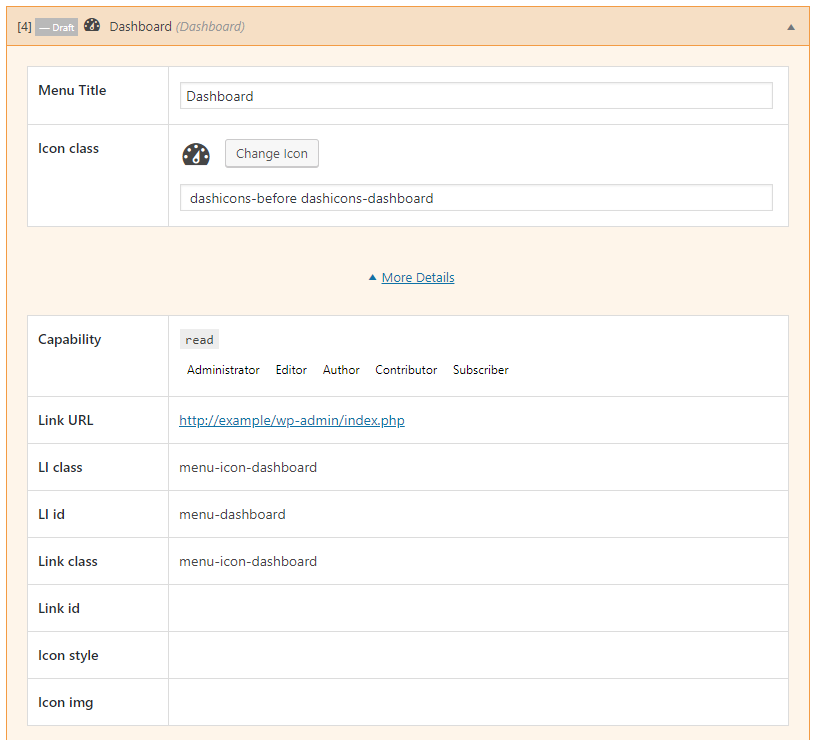
Exist menu items is can change the menu title and icon.
Exist menu item

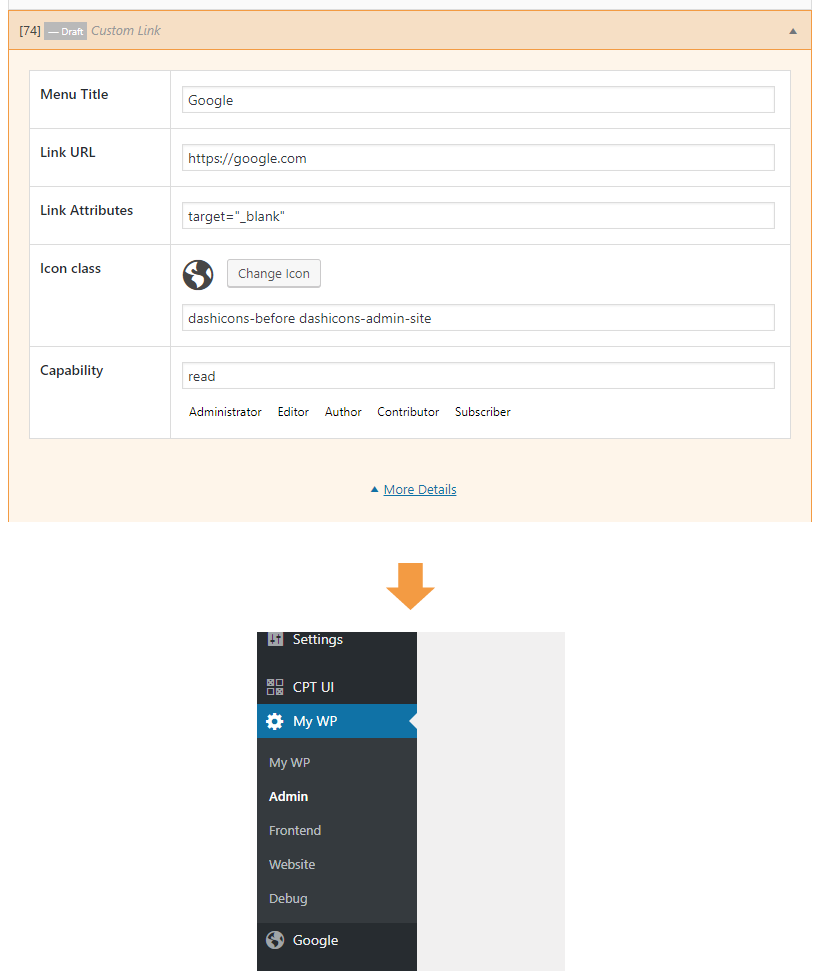
Custom Link
You can be able to custom link and external link for setting sidebar items. And use the shortcodes.

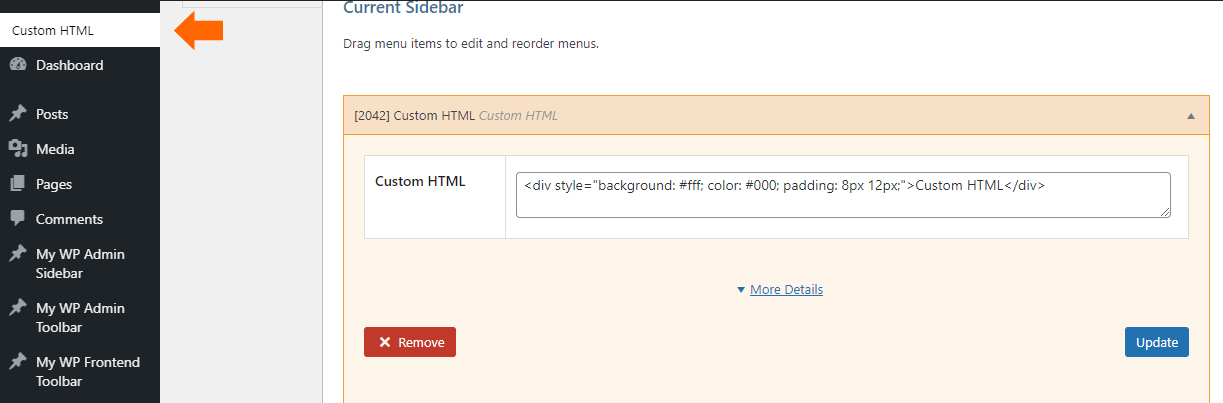
Custom HTML
You can be able to custom HTML. And use the shortcodes.

FAQ
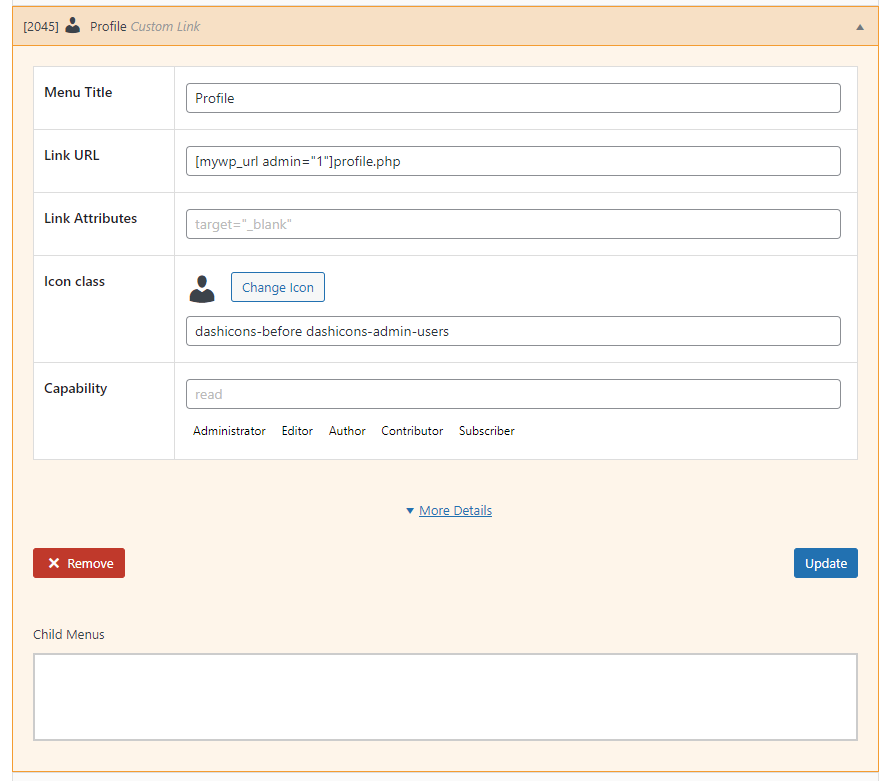
Q. Why can’t I see user profile menu item?
A. User profile item is different location/order by administrators and other user role groups. It is not show menu item because the original item cannot be found as location/order.
The solution is to add custom link item and setting for user profile.

For example to User Avater on Sidebar menu
You can show User Avatar on sidebar menu. 🙂

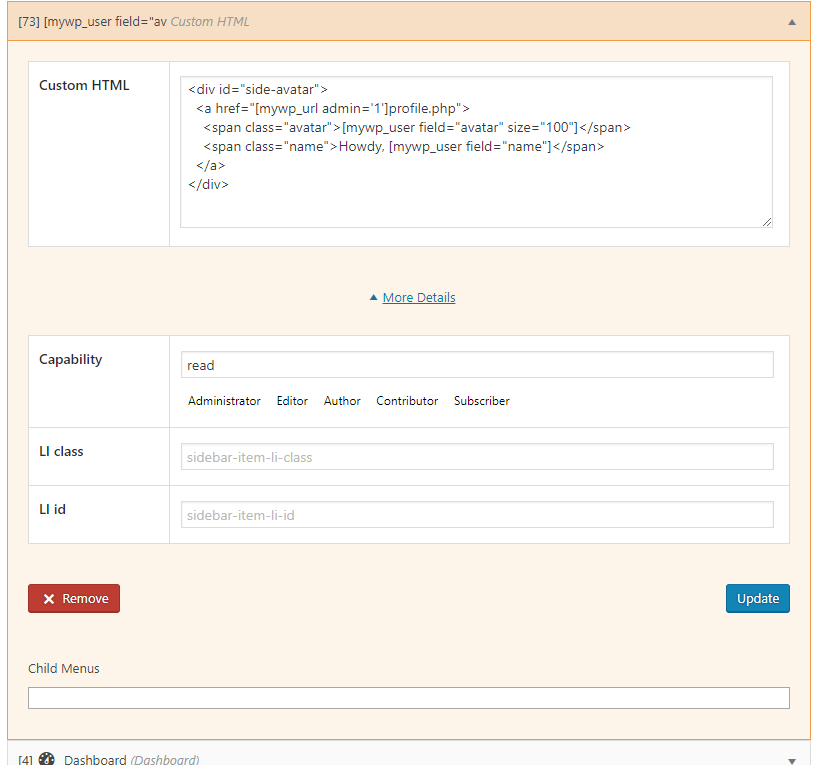
Add custom html menu item and insert the below HTML code

<div id="side-avatar">
<a href="[mywp_url admin='1']profile.php">
<span class="avatar">[mywp_user field="avatar" size="100"]</span>
<span class="name">Howdy, [mywp_user field="name"]</span>
</a>
</div
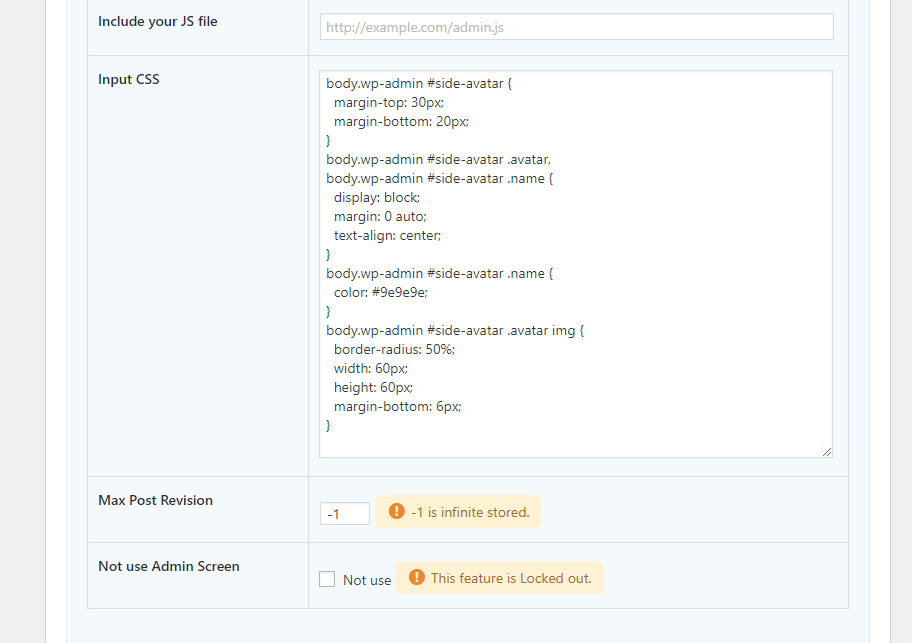
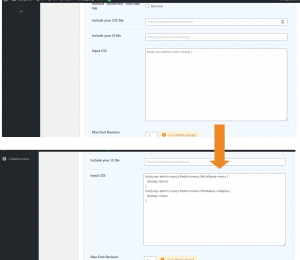
And need to custom CSS.

body.wp-admin #side-avatar {
margin-top: 30px;
margin-bottom: 20px;
}
body.wp-admin #side-avatar .avatar,
body.wp-admin #side-avatar .name {
display: block;
margin: 0 auto;
text-align: center;
}
body.wp-admin #side-avatar .name {
color: #9e9e9e;
}
body.wp-admin #side-avatar .avatar img {
border-radius: 50%;
width: 60px;
height: 60px;
margin-bottom: 6px;
}
You will see user profile menu item and avatar the sidebar menu. 🙂
Custom Menu UI
This setting is that some effects different for sidebar from the default.
The parent menu item is open/close toggle, background blur effect, etc.
For Cache
Customize admin sidebar is use the cache. If does not change/apply the menu items after edit admin sidebar customize, please check to remove the cache and cache settings(Nginx, other plugins).


Hi,
What can we do to make the sidebar links reappears if we hide everything in a first place ?
Hi Kevin,
If you want to reappears after hide everything, you can reset the sidebar customize settings.
In this case, please direct access to admin sidebar customize settings of My WP.
http://YourWebsiteURL/wp-admin/admin.php?page=mywp_admin&setting_screen=admin_sidebarThanks and Regards.
Sidebar No settings,After saving,The default Collapse menu will be removed,Only the icon text is removed。How to keep the collapse menu ?
Hello,
Could you please try below code for you problem?
Below code is CSS and you can input CSS on Admin General of My WP Customize.
body.wp-admin.mywp #adminmenu li#collapse-menu {
display: block;
}
body.wp-admin.mywp #adminmenu li#sidebar-collapse {
display: none;
}
After adding the above style, the Collapse menu is directly removed. I want to keep the Collapse menu.
body.wp-admin.mywp #adminmenu li#collapse-menu {
display: block;
}
This code is show default collapse menu of sidebar so I think you will see default collapse menu of sidebar.
If not show, please try remove the cache and reload admin screen.
Only the icon is displayed, the text message Collapse menu is not displayed. It’s the same as without style.
That is, the default Collapse menu text information is removed when saving the settings. The cache is cleared. Please test it yourself. Thank you!
Thank you for your checked.

I just try, but it seems to working well.
Could you please change the check browser? I think this problem is maybe browser cache.
And, could you please add only empty custom html menu item for all remove sidebar menus?
Thank you for your patience. I still can’t do it here. Is it the reason why I enable multi-site?
Collapse menu text and icons are gone after adding styles. As shown in the picture below
https://live.staticflickr.com/65535/49669685507_4057911888_h.jpg
Thank you for your check test. I think default collapse menu should be at the top on your customized sidebar.
This is because menus of My WP is generated after the default menus of WordPress.
If you want to look like the default collapse menu with My WP customized sidebar, I think it is better to add text with Javascript for collapse menu.
Hi,
Great work. Can we hide sidebar menu based on user role? It would be awesome if your plugin can hide certain menus to certain roles, just like your previous WP Admin UI Customize plugin.
Thanks
Hi,
Thank you for comment.
Yes, it can be hide sidebar menu based on user role with add-on.
https://mywpcustomize.com/add_ons/add-on-user-role-based/
Just like WP Admin UI Customize(My WP Customize) and Multiple Add-on(My WP Add-on User Role Based).
Thanks
Hi, I am trying to add certain options on the sidebar for the editor role but they does not appear, why is that?
Hi,
Does the Editor have certain options capability?
If it is plugin menu, could you please tell me the plugin?
Thanks, Regards